Seitentypen
Jeder Ebene auf der Webseite ist ein Grundlayout zugeordnet. Achten Sie unbedingt darauf, dass alle Seiten in einer Ebene dasselbe Layout besitzen! Layouts, die in übergeordneten Seiten verwendet werden, dürfen nicht in untergeordneten Bereichen verwendet werden.
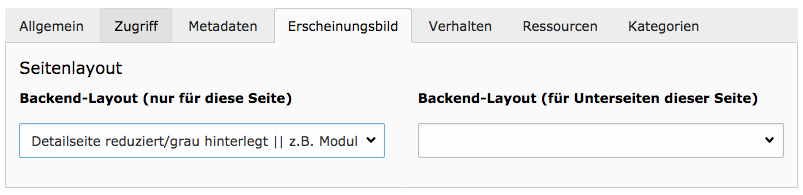
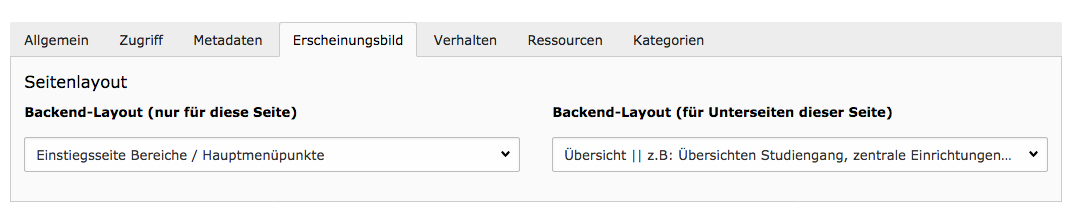
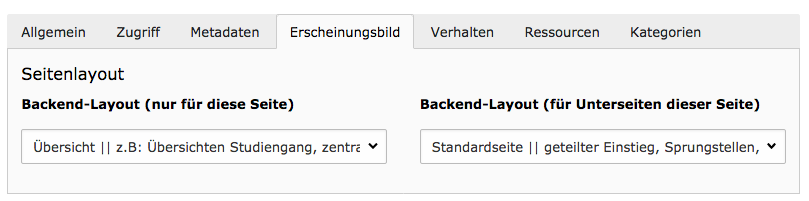
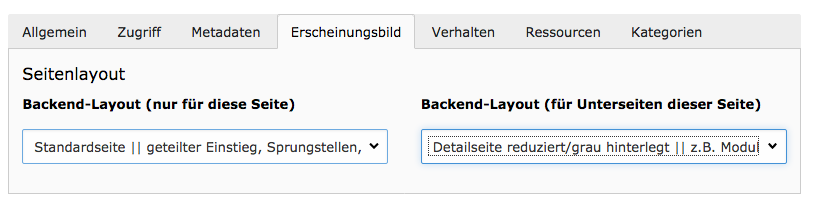
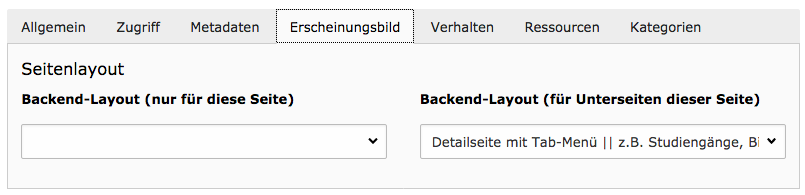
Die meisten Seiten des ASH-Webauftritts erhalten ihr Layout automatisch durch Vererbung der Eigenschaften von übergeordneten Seiten. Bei neu erstellten Bereichen kann es jedoch nötig sein, den Seitentyp (1) in den Seiteneigenschaften einzustellen und auch (2) das Verhalten für die untergeordneten Seiten einzustellen.
Ändern Sie den Seitentyp nur, wenn Sie genau wissen, was Sie tun. Mit der getroffenen Auswahl ändert sich die Ansicht für Sie im Backend und auch das Layout für die Besucher der Seite.
So ändern Sie den Seitentyp:
Das Layout der Startseite ist statisch, Änderungen müssen die zuständige Agentur in Absprache mit dem Webmin vornehmen. Nur das Header-Bild sollte öfter ausgetauscht werden, Bildgröße 1248x700px, Seitenverhältnis 16:9. Werden zwei Headerbilder eingestellt, erscheint automatisch ein Slider, der über eine barrierearme Steuerung navigierbar ist. Wenn dies nicht passieren sollte, bitte das Slider-Element öffnen und unter "Erweiterungsoptionen" das Häckchen bei "Steuerung ausblenden" entfernen.
In der ersten Ebene erscheint oben ein "Stimmungsbild", das sich wie auf der Startseite unter den Header schiebt. Das Bild ist aus abgedunkelt, darüber gibt es die Möglichkeit, einen Teaser mit einem Link einzufügen. Danach sollte ohne weitere Einleitung gleich das Menü anschließen.

Die zweite Ebene folgt einem Grundlayout, ist aber je nach Inhalt freier gestaltbar als die übrigen Ebenen. Oben mittig erscheint immer ein Bildelement, entweder als Slider (wie unter Studiengänge) oder als einfaches Bild. Darunter folgt eine kurze Einleitung, die auch weiterführende Links beinhalten kann. Danach kommt das Menü.
Die Gestaltung des Menüs ist abhängig vom Inhalt, möglich sind folgende Varianten:

Auf der 3. Ebene befinden sich die Standard-Unterseiten, die den Redakteur_innen zur Verfügung gestelllt werden.

Diese stellen einen Sonderfall dar und dürfen nur von Studiengängen und Zentralen Einrichtungen eingesetzt werden. Über die Tabs wird auf der Seite eine "Zwischen-Ebene" eingebaut, so dass die Inhalte automatisch auf die 4. Ebene wandern. Um diese Logik abzubilden, muss in der Navigation eine Verweis-Seite eingebaut werden, unter der die Unterseiten liegen.

Eine 4. Ebene sollte nur eingesetzt werden, wenn dies unbedingt notwendig erscheint. Vor allem ist dies der Fall, wenn detailreiche Informationen in Textform dargestellt werden sollen. Die 4. Ebene taucht in keinem Menü auf, die Unterseiten werden ausschließlich über Verweise innerhalb der 3. Ebene angesteuert. Bitte verwenden Sie für den Verweis den Linkstil "Mehr-Button". Die Gestaltung der Seite setzt sich klar von der Standard-Unterseite in der 3. Ebene ab: auf grauem Hintergrund können lange Textinhalte eingefügt werden, die rechte Spalte bietet Platz für Downloads, Bilder und Visitenkarten.