Seitentypen: Seitenlayout in den verschiedenen Ebenen
Jeder Ebene auf der Webseite ist ein Grundlayout zugeordnet. Achten Sie unbedingt darauf, dass alle Seiten in einer Ebene dasselbe Layout besitzen! Layouts, die in übergeordneten Seiten verwendet werden, dürfen nicht in untergeordneten Bereichen verwendet werden.
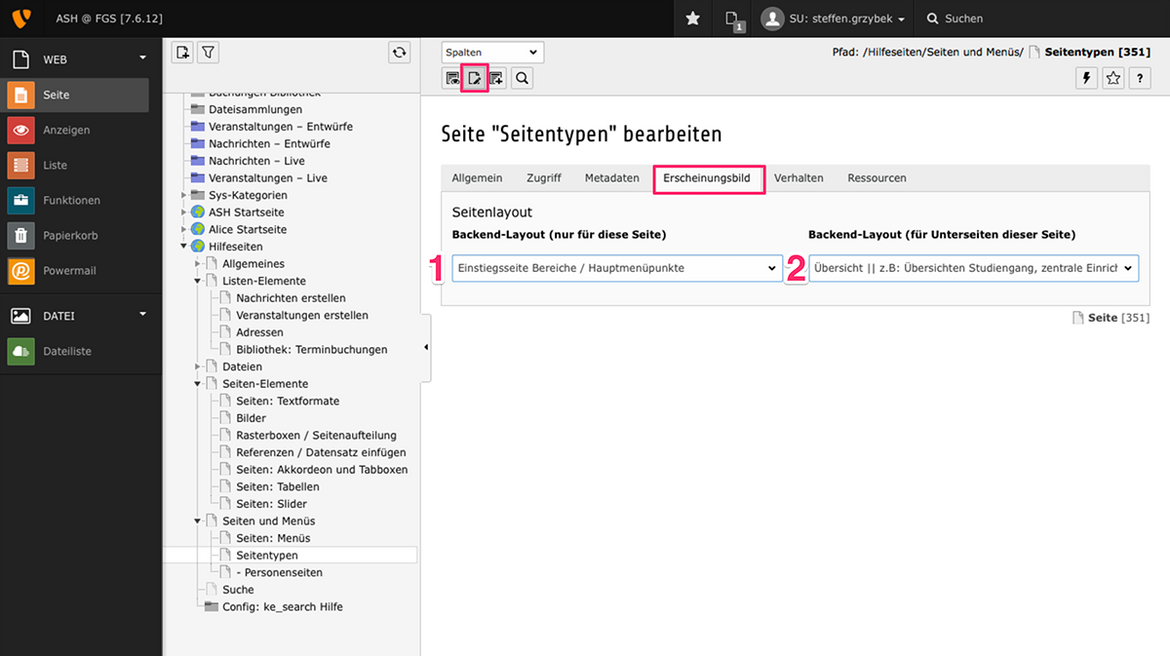
Die meisten Seiten des ASH-Webauftritts erhalten ihr Layout automatisch durch Vererbung der Eigenschaften von übergeordneten Seiten. Bei neu erstellten Bereichen kann es jedoch nötig sein, den Seitentyp (1) in den Seiteneigenschaften einzustellen und auch (2) das Verhalten für die untergeordneten Seiten einzustellen.
Ändern Sie den Seitentyp nur, wenn Sie genau wissen, was Sie tun. Mit der getroffenen Auswahl ändert sich die Ansicht für Sie im Backend und auch das Layout für die Besucher der Seite.
So ändern Sie den Seitentyp:
- Klicken Sie auf das Symbol "Seiteneigenschaften bearbeiten"
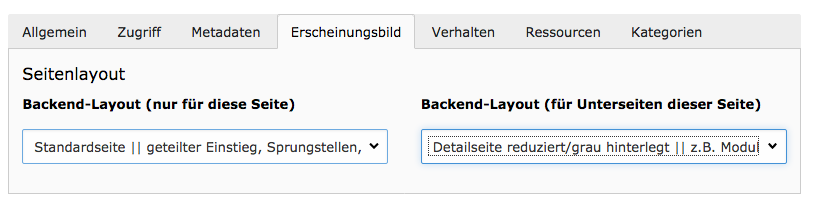
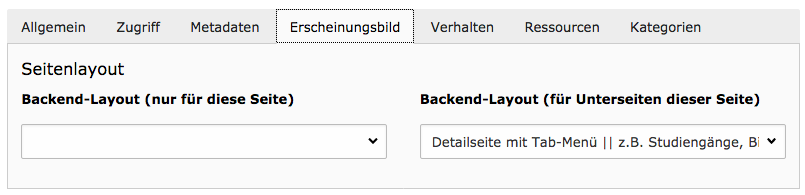
- Wählen Sie im Reiter "Erscheinungsbild" die entsprechenden Layouts aus.
Layout Startseite
Das Layout der Startseite ist statisch, Änderungen müssen die zuständige Agentur in Absprache mit dem Webmin vornehmen. Nur das Header-Bild sollte öfter ausgetauscht werden, Bildgröße 1248x700px, Seitenverhältnis 16:9. Werden zwei Headerbilder eingestellt, erscheint automatisch ein Slider, der über eine barrierearme Steuerung navigierbar ist. Wenn dies nicht passieren sollte, bitte das Slider-Element öffnen und unter "Erweiterungsoptionen" das Häckchen bei "Steuerung ausblenden" entfernen.
Layout 1. Ebene
In der ersten Ebene erscheint oben ein "Stimmungsbild", das sich wie auf der Startseite unter den Header schiebt. Das Bild ist aus abgedunkelt, darüber gibt es die Möglichkeit, einen Teaser mit einem Link einzufügen. Danach sollte ohne weitere Einleitung gleich das Menü anschließen.
- Beispiel: https://www.ash-berlin.eu/hochschule/
- Bildgröße (großes Bild unter Header): 1248x700 px, Seitenformat 16:9
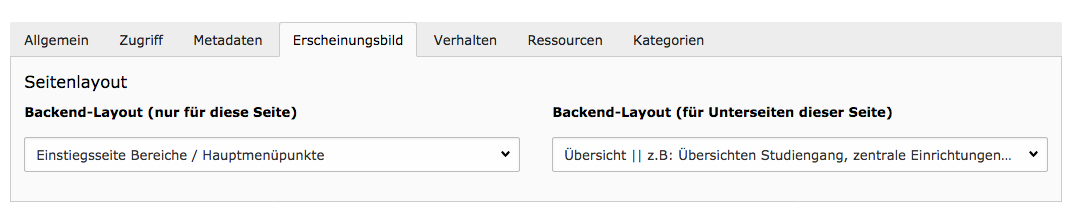
- Einstellung Backend-Layout für diese Seite: Einstiegsseite Bereiche / Hauptmenüpunkte
- Einstellung Backend-Layout für Unterseiten dieser Seite: Übersicht II z.B. Übersicht Studiengang

Layout 2. Ebene
Die zweite Ebene folgt einem Grundlayout, ist aber je nach Inhalt freier gestaltbar als die übrigen Ebenen. Oben mittig erscheint immer ein Bildelement, entweder als Slider (wie unter Studiengänge) oder als einfaches Bild. Darunter folgt eine kurze Einleitung, die auch weiterführende Links beinhalten kann. Danach kommt das Menü.
- Beispiel: https://www.ash-berlin.eu/hochschule/profil
- Bildgröße: 1170x658 px, Seitenformat 16:9
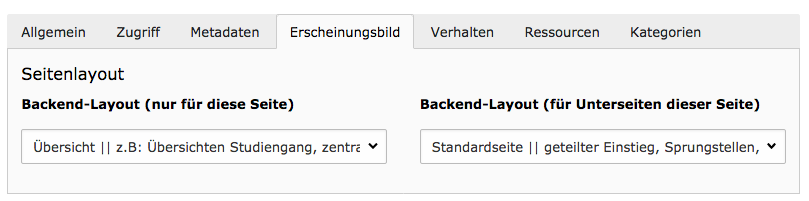
- Einstellung Backend-Layout für diese Seite: "Übersicht II z.B. Übersicht Studiengang"
- Einstellung Backend-Layout für Unterseiten dieser Seite: "Standardseite II geteilter Einstieg, Sprungstellen,..."
Die Gestaltung des Menüs ist abhängig vom Inhalt, möglich sind folgende Varianten:
- Bildmenüs wie in der 1. Ebene (die Standard-Lösung), z.B. unter Profil
Einstellung unter Seiteneigenschaften – Erscheinungsbild: Übersicht II z.B. Übersicht Studiengänge - Textmenü (um unübersichtliche Inhalte näher zu beschreiben), z.B. unter Studierendenverwaltung
- Akkordeon mit Bild-Rasterelementen (um einen Überblick über zahlreiche Punkte zu geben), wie unter Organisation oder Studiengänge
- A-Z - Menüs (für viele alphabetisch sortierte Unterseiten), z.B. Forschungsprojekte

Layout 3. Ebene
Auf der 3. Ebene befinden sich die Standard-Unterseiten, die den Redakteur_innen zur Verfügung gestelllt werden.
- Beispiel: https://www.ash-berlin.eu/studium/beratung-unterstuetzung/studienfinanzierung/
- Bildgröße Einstiegsbild: 750x500 px, Seitenformat 3:2
- Einstellung Backend-Layout für diese Seite: "Standardseite II geteilter Einstieg, Sprungstellen,..."
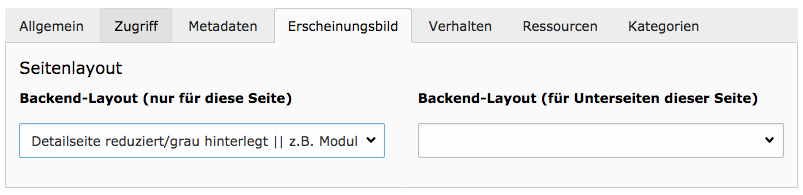
- Einstellung Backend-Layout für Unterseiten dieser Seite: "Detailseite reduziert/grau hinterlegt II z.B. Module"

Sonderfall: Seiten mit automatischen Tab-Menüs
Diese stellen einen Sonderfall dar und dürfen nur von Studiengängen und Zentralen Einrichtungen eingesetzt werden. Über die Tabs wird auf der Seite eine "Zwischen-Ebene" eingebaut, so dass die Inhalte automatisch auf die 4. Ebene wandern. Um diese Logik abzubilden, muss in der Navigation eine Verweis-Seite eingebaut werden, unter der die Unterseiten liegen.
- Beispiel: https://www.ash-berlin.eu/studium/einrichtungen-fuer-studierende/bibliothek/services/
- Bildgröße Einstiegsbilder: 750x500 px, Seitenformat 3:2
- Einstellung Backend-Layout (auf der Verweis-Seite!): bleibt leer
- Einstellung Backend-Layout für Unterseiten dieser Seite (auf der Verweis-Seite!): "Detailseite mit Tab-Menü II z.B. Studiengänge"
- Nachdem die Einstellungen auf der Verweis-Seite erfolgen, muss auf den Seiten darunter (4. Ebene) kein Layout festgelegt werden!

Layout 4. Ebene
Eine 4. Ebene sollte nur eingesetzt werden, wenn dies unbedingt notwendig erscheint. Vor allem ist dies der Fall, wenn detailreiche Informationen in Textform dargestellt werden sollen. Die 4. Ebene taucht in keinem Menü auf, die Unterseiten werden ausschließlich über Verweise innerhalb der 3. Ebene angesteuert. Bitte verwenden Sie für den Verweis den Linkstil "Mehr-Button". Die Gestaltung der Seite setzt sich klar von der Standard-Unterseite in der 3. Ebene ab: auf grauem Hintergrund können lange Textinhalte eingefügt werden, die rechte Spalte bietet Platz für Downloads, Bilder und Visitenkarten.
- Beispiel: Darstellung der Forschungsprojekte
- Bildgröße Bilder rechte Spalte: 500 px breit, Format frei
- Einstellung Backend-Layout: "Detailseite reduziert/grau hinterlegt II z.B. Module"
- Einstellung Backend-Layout für Unterseiten dieser Seite: bleibt leer